快来学学这十佳H5特效吧!
日期:2015-12-02 / 人气: / 来源:未知
在市面上有一大批H5页面模板制作工具,诚然,他们方便了很多非专业设计师设计制作H5页面。但是不得不吐槽的是,很多模板工具平台上的作品大部分还停留在左飞入右飞出的初级境界,看多了真心有些腻,动效如无美感还不如看静态的。 那H5里有哪些高级动效了?小派几乎仔细体验了国内所有优秀H5页面作品,结合自己的一些理解,整理出下面十大H5页面特效。我们的H5作品如果能用上其中一两个,相信能增色不少!术语也许不够专业,欢迎吐槽!

星际传奇:这是探索宇宙的门票 移动网站 百度百科:为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器,脚本来控制其整体或单个的运动,模拟出现真实的效果。 如上作品,那些粒子流和小火花,就属于粒子特效,很有真实感。
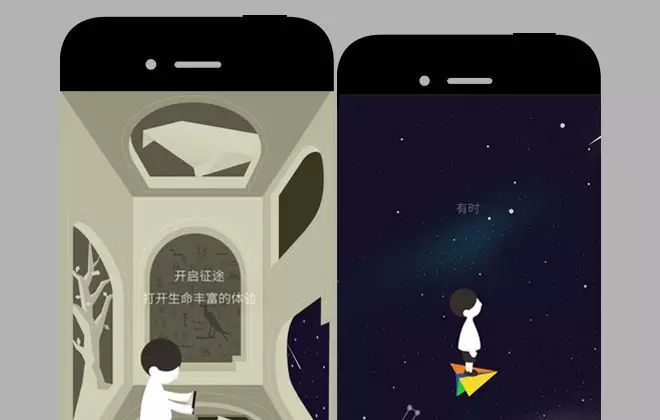
元小望:SVG练习NO.1_描述孤独 简而言之,就是让SVG的描边像是有人绘制一样的动画效果。动画轻巧不失真,特别适合那些崇尚简约设计风格的网页。 上作品是派友(Epub360用户)元小望用Epub360设计制作的,大家感受下,是不是很酷!
百度百科:序列帧动画是只在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。 派友晗萧模仿原版用Epub360制作了“我们之间只有一个字”的优化版,大家看看Epub360序列帧组件性能如何?
腾讯UP大会:生命之下,想象之上 全线性动画可以理解为动画连续,几乎不间断播放,像视频一样流畅细腻。 这支H5打破了传统幻灯片式的呈现方式,塑造出了一种宽广、素雅、幽静的整体感受,该作品也被很多人推崇为H5里的动画片。
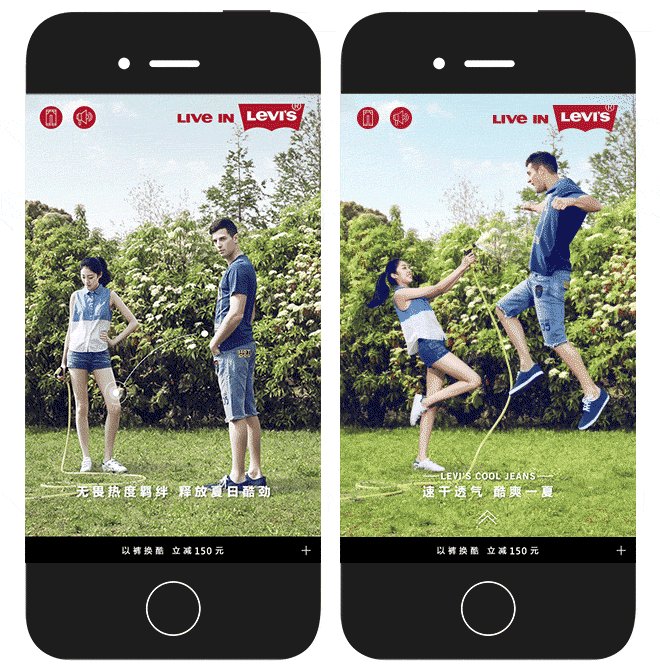
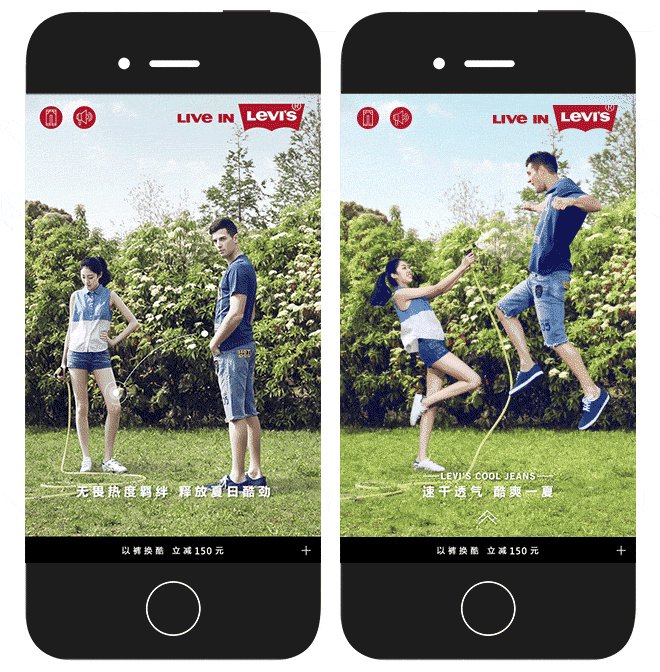
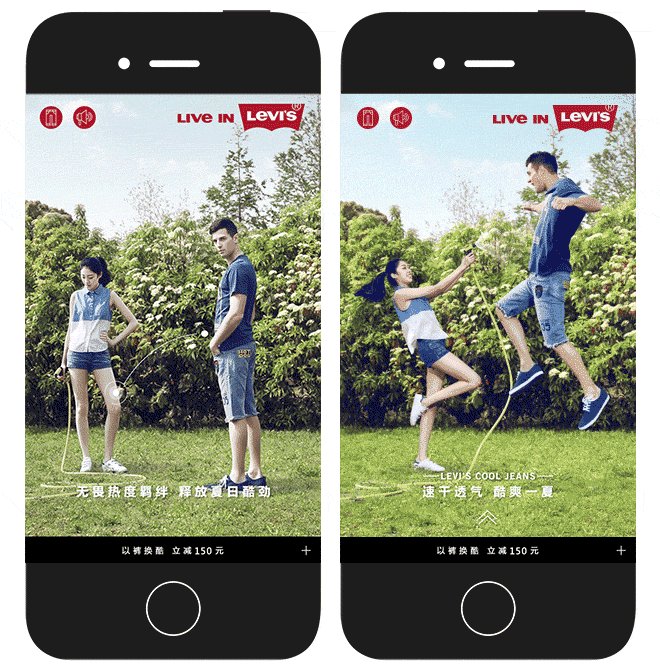
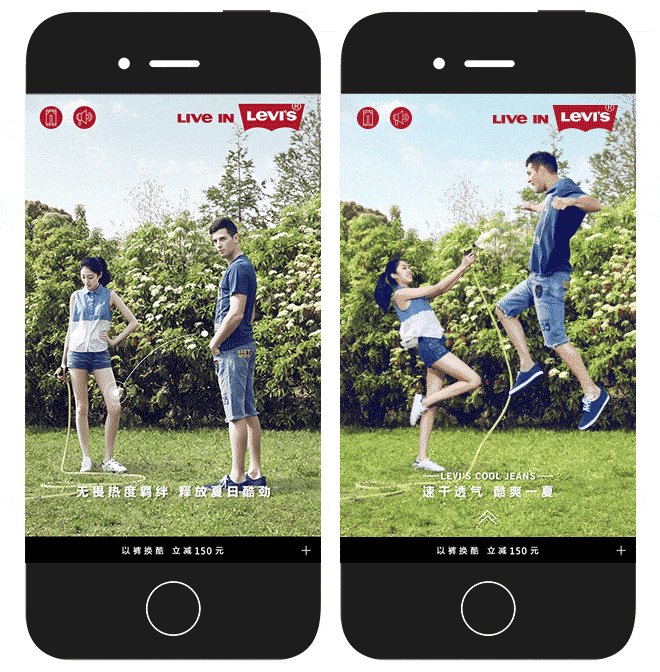
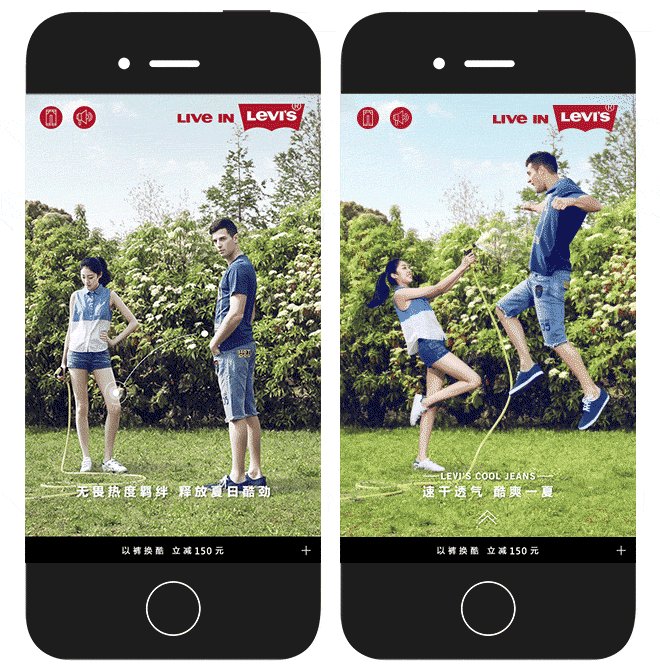
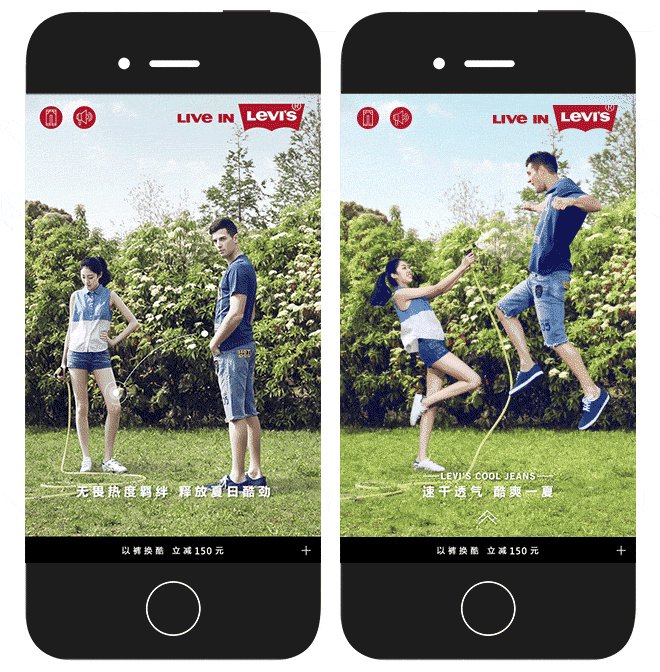
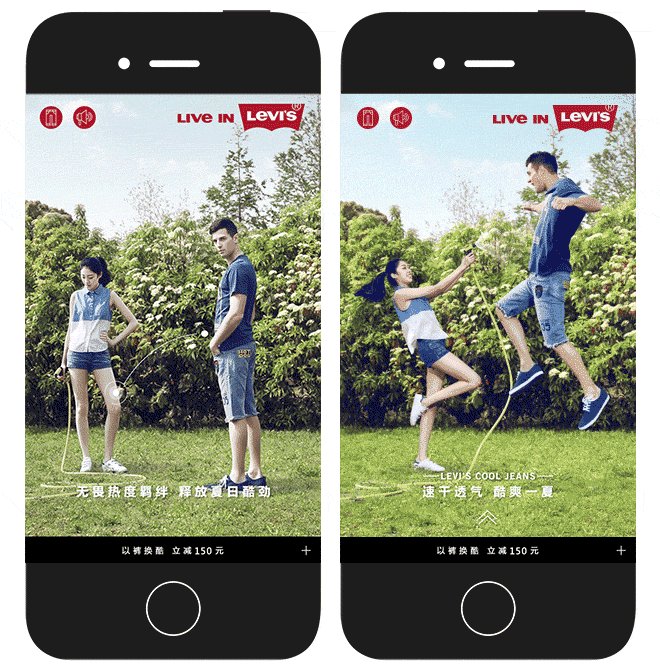
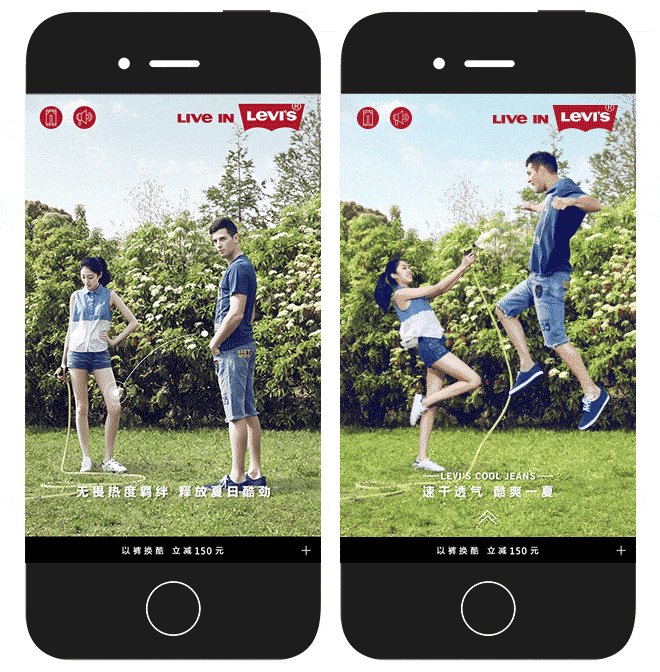
Levi's: “换”醒你的夏天 国内首个Cinemagraphic互动广告 什么是Cinemegraphic?如果你不知道,就有点OUT了。顾名思义,Cinema是电影摄影,Graph是图片,Cinemagraphic是一项将神奇的局部运动赋予静态照片的新技术。 其中Cinemagraphic的应用恰到好处地了诠释了“自然风”的概念,只见画面上,人物的头发和衣角飞舞着,仿佛吹拂着一阵阵自然风,在炎炎夏日,他们依旧感受着清爽,尽情玩耍。作为互动者的人们,当看到画面上被风拂过的Cinemagraphic动态场景,他们也身临其境地感受到自然风所能带来的这种清爽感受。
康师傅:2015最飞羊的新春祝愿 祝福灯笼可以360旋转呈现,而且具有夜空繁星中题字灯笼飞来飞去的3D炫目效果,彰显“最飞羊的新春祝愿”。其中意趣和精妙所在,恐非文字所能表述。
大众点评:这个陌生来电你敢接吗? 移动网站 “点击屏幕”不新鲜,但是这种屏幕击碎的画面好像也特别讨人喜欢,大概有三轮左右的“击碎”动作,这是整个H5的互动高峰。发现这种“屏幕敲击”的常规动作特别有惯性,点一点就停不下来。是不是抓住了手机族的某些“强迫症”特点。
韩寒再谈一加:1步1步看清韩寒 移动网站 整个H5页面用打字机的形式呈现,随着用户按下按钮,纸片会逐渐显示出韩寒从1999年起,为人熟知或不知的成长轨迹。触发逐字等动效很有真实感。
先说说展示方面的动画特效!
1. 粒子特效

星际传奇:这是探索宇宙的门票 移动网站 百度百科:为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器,脚本来控制其整体或单个的运动,模拟出现真实的效果。 如上作品,那些粒子流和小火花,就属于粒子特效,很有真实感。
2. SVG路径动画

元小望:SVG练习NO.1_描述孤独 简而言之,就是让SVG的描边像是有人绘制一样的动画效果。动画轻巧不失真,特别适合那些崇尚简约设计风格的网页。 上作品是派友(Epub360用户)元小望用Epub360设计制作的,大家感受下,是不是很酷!
3. 序列帧动画
百度百科:序列帧动画是只在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。 派友晗萧模仿原版用Epub360制作了“我们之间只有一个字”的优化版,大家看看Epub360序列帧组件性能如何?
4. 全线性动画
腾讯UP大会:生命之下,想象之上 全线性动画可以理解为动画连续,几乎不间断播放,像视频一样流畅细腻。 这支H5打破了传统幻灯片式的呈现方式,塑造出了一种宽广、素雅、幽静的整体感受,该作品也被很多人推崇为H5里的动画片。
5. Cinemagraphic

Levi's: “换”醒你的夏天 国内首个Cinemagraphic互动广告 什么是Cinemegraphic?如果你不知道,就有点OUT了。顾名思义,Cinema是电影摄影,Graph是图片,Cinemagraphic是一项将神奇的局部运动赋予静态照片的新技术。 其中Cinemagraphic的应用恰到好处地了诠释了“自然风”的概念,只见画面上,人物的头发和衣角飞舞着,仿佛吹拂着一阵阵自然风,在炎炎夏日,他们依旧感受着清爽,尽情玩耍。作为互动者的人们,当看到画面上被风拂过的Cinemagraphic动态场景,他们也身临其境地感受到自然风所能带来的这种清爽感受。
下面说说和交互相关的动画特效。
6. 全景
7. 3D
康师傅:2015最飞羊的新春祝愿 祝福灯笼可以360旋转呈现,而且具有夜空繁星中题字灯笼飞来飞去的3D炫目效果,彰显“最飞羊的新春祝愿”。其中意趣和精妙所在,恐非文字所能表述。
8. 点击碎屏
大众点评:这个陌生来电你敢接吗? 移动网站 “点击屏幕”不新鲜,但是这种屏幕击碎的画面好像也特别讨人喜欢,大概有三轮左右的“击碎”动作,这是整个H5的互动高峰。发现这种“屏幕敲击”的常规动作特别有惯性,点一点就停不下来。是不是抓住了手机族的某些“强迫症”特点。
9. 长按逐字
韩寒再谈一加:1步1步看清韩寒 移动网站 整个H5页面用打字机的形式呈现,随着用户按下按钮,纸片会逐渐显示出韩寒从1999年起,为人熟知或不知的成长轨迹。触发逐字等动效很有真实感。
10.滑动触发
作者:admin
推荐内容 Recommended
- 超简洁代码 JQuery GoTop(返回顶部)12-03
- 加快HTML5开发 Egret Wing 2.0可视化编辑12-03
- HTML5来了:5个好用的混合式App开发12-02
- 网站导航与网站优化的关系12-02
相关内容 Related
- 新网站如何让百度快速收录12-03
- 超简洁代码 JQuery GoTop(返回顶部)12-03
- 又一款前端开发利器 – Brackets12-03
- 加快HTML5开发 Egret Wing 2.0可视化编辑12-03
- HTML5 Canvas中绘制矩形实例教程12-03
- MYSQL数据库编码原理12-03